เครื่องมือเลือกสี สำหรับการออกแบบให้เป็นโทนเดียวกัน
เครื่องมือเลือกสี สำหรับการออกแบบให้เป็นโทนเดียวกัน
สีเป็นสิ่งสำคัญในการออกแบบเว็บไซต์และสื่อต่างๆ เพื่อบ่งบอกถึงอารมความรู้สึกในการแสดงออกทางงานออกแบบนั้นๆ และเราจะใช้งานเครื่องอะไรในการเลือกสีให้เป็นโทนเดียวกันละ วันนี้ผมจะมาแนะนำการใช้งาน เครื่องมือเลือกสี สำหรับการออกแบบให้เป็นโทนเดียวกันครับ นั้นก็คือ Coolors
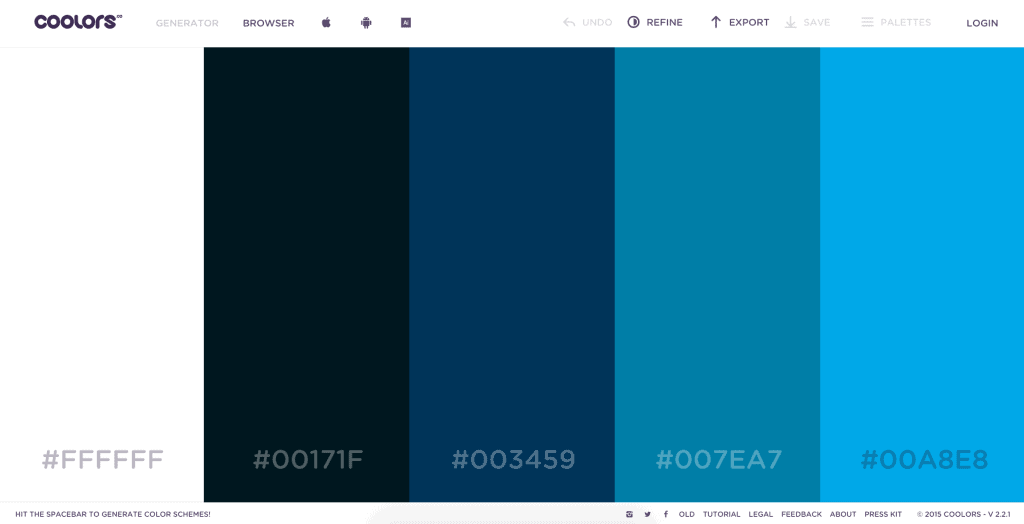
นี้คือคำตอบของสิ่งที่กำลังหาอยู่ นั้นก็คือเครื่องที่ใช้ในการออกแบบเลือกโทนสีในการออกแบบเว็บไซต์ หรือออกแบบสื่อต่างๆ ใช้ในการเปรียบเทียบสี นั้นก็คือ Coolors.co ด้วยคุณสมบัติของการเป็น Web App จะสามารถเข้าใช้งานผ่านหลากหลายระบบโดยไม่ต้องติดตั้งโปรแกรมอะไรอื่นๆเข้าในเครื่องคอพิวเตอร์ของคุณ มาดูหน้าตาของเว็บไซต์กันเลยครับ

ความสามารถของตัวเว็บไซต์ในการเทียบค่าสี
- สามารถเทียบค่าสีได้ 5 ค่าสี
- สามารถส่งออกสีที่เราเลือก ออกเป็นไฟล์ PDF, PNG, SCSS, SVG, COPIC, และ URL
- สามารถเลื่อนค่าสีต่างๆ เพื่อเปลี่ยนตำแหน่งในการเทียบสีได้
- สามารถนำเข้ารูป เพื่อเลือกสีในรูปได้
- มีระบบ Generator ค่าสีให้
- มี App ให้ทั้ง iOS, Android, Adobe AI
- มีระบบสมาชิก เพื่อบันทึกค่าสีได้อีกด้วย
ท่านใดสะดวกใช้เป็น App หรือเป็นหน้าเว็บก็แล้วแต่สะดวกเลยครับ ตัวผมใช้เป็นหน้าเว็บและใช้งานได้ดี และยังมี Extension ในการเชื่อมต่อการ Google Chrome อีกด้วยครับ นำมาออกแบบโทนสีงานต่างๆด้านกราฟฟิกดีไซน์หรือออกแบบเว็บไซต์ให้ลูกค้าเลือกหลากหลายเว็บแล้วครับ


